1.一些美化参考
https://zhuanlan.zhihu.com/p/69211731
https://zhuanlan.zhihu.com/p/112229976
https://link.zhihu.com/?target=https%3A//blog.csdn.net/ixygj197875/article/details/79338360
https://blog.csdn.net/victoryxa/article/details/103733655
https://blog.csdn.net/QFREX/article/details/108798945
https://blog.csdn.net/cungudafa/article/details/106278206
优化代码块
https://blog.csdn.net/weixin_45682081/article/details/105992558
js games
https://js13kgames.com/
https://zhuanlan.zhihu.com/p/57789538
2.markdown的截图体验
只能说markdown插入图片的方式真的不太友好,非常麻烦!
所以,使用github图床+ vscode + picgo实现丝滑的截图写作体验。
2.1 首先准备github图床。
github账号就不用多说了吧,接着创建一个public的仓库,并创建好master分支。
接下来,创建github的个人令牌。
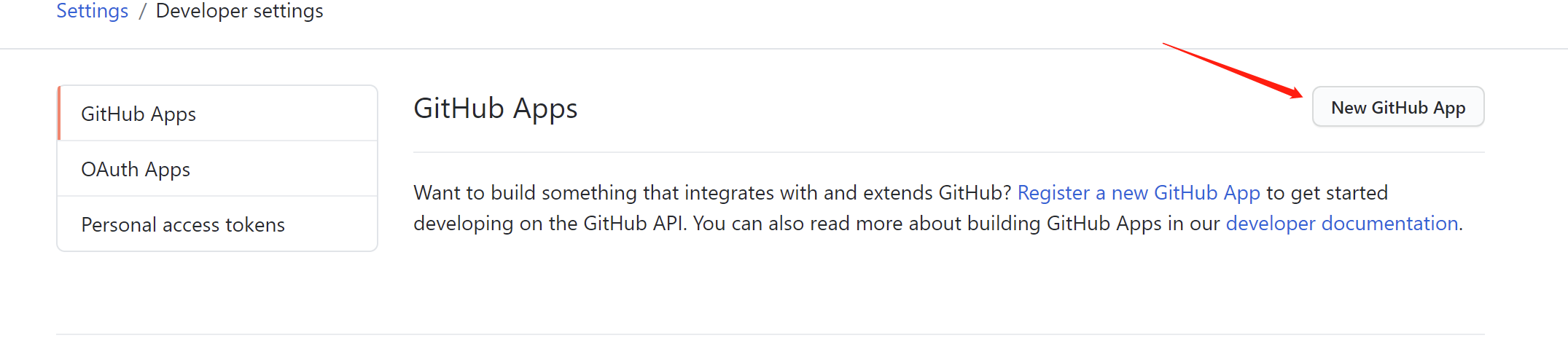
settings -> developer settings -> github apps

保存一下给你的字符串,有用!
2.2 picgo
到vscode的插件区下载picgo。

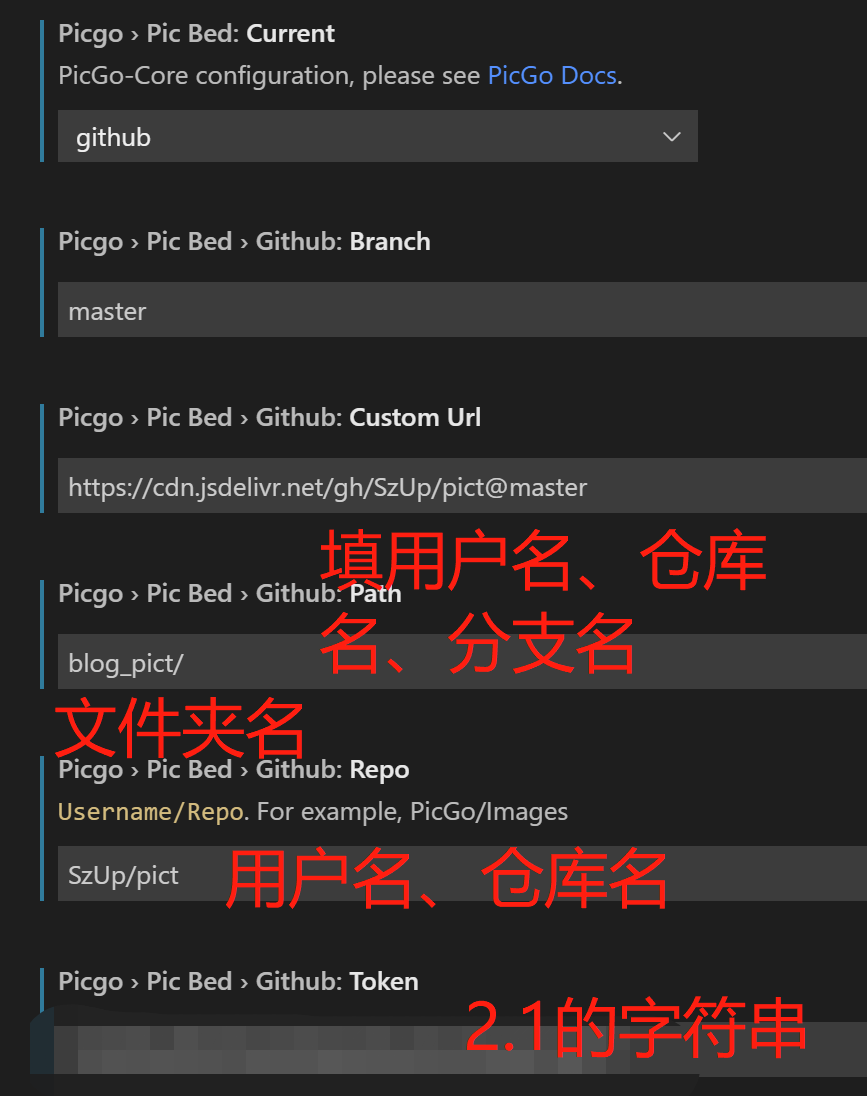
并填写picgo的extension setting。

2.3 cdn加速

2.4 可以啦!
使用ctrl+alt+u粘贴剪贴板上的图片,这张图片就会自动上传到github,并且会在你的markdown文档中自动出现~

